무기는 끈기
[코드스테이츠 PMB 15기] 피그마를 이용해 핀트의 와이어프레임과 스토리보드를 작성해보자 본문
(W4D4)

먼저 3단 구성 WHO, WHAT, WHY 로 이루어진 개선점에 대한 유저스토리를 생각해보았다.
핀트 어플 사용자들은
AI 아이작이 내 자산을 어떻게 투자하며 변화하고 있는지를 알기 위해
구체적인 기간별 투자 내역과 근거를 원한다.

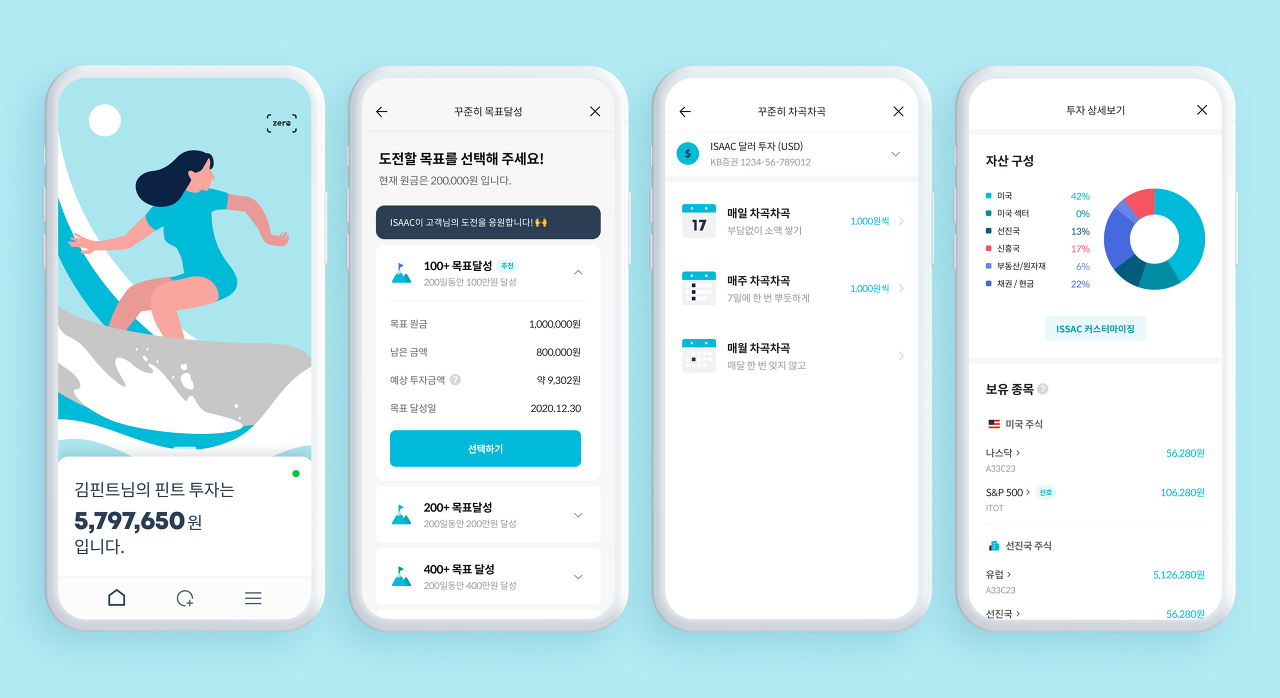
위의 화면은 핀트에서 공식적으로 핀트의 메인 기능을 설명해놓은 것이다.
맨 오른쪽을 보면 '투자 상세보기' 기능을 통해 현재 내 투자 자산이 어떤식으로 구성이 되어있는지 시각적으로 살펴볼 수 있고, 보유 종목을 자세하게 섹션별로 나누어서 살펴볼 수 있다.
하지만 AI 일임 자산투자를 맡긴 핀트의 사용자는 AI 아이작이 어떻게 투자를 해나가고 있는지 그 과정을 보고 싶어하고, 보고 투자도 배우고 싶어한다. 구체적이진 않아도 한줄평이라도 왜 이렇게 변화했는지, 오늘은 왜 저번과 다르게 이 종목의 비중을 줄이고 다른 곳을 늘렸는지에 대해서 알고 싶어한다.
오늘은 기본적인 핀트의 메인페이지 와이어프레임을 그려보려고 한다.
3단 구성 WHO, WHAT, WHY 로 이루어진 유저스토리는 이렇게 된다.
핀트 어플 사용자들은
AI 아이작에게 맡긴 투자 자산이 어떻게 매매되는지 알고 싶다.
왜냐하면 믿고 맡긴 AI가 사용자의 자산의 매매 내역을 배우고, 알아야 계속해서 투자할지 판단할 수 있기 때문이다.
Figma를 활용해 Wireframe 만들어 보기

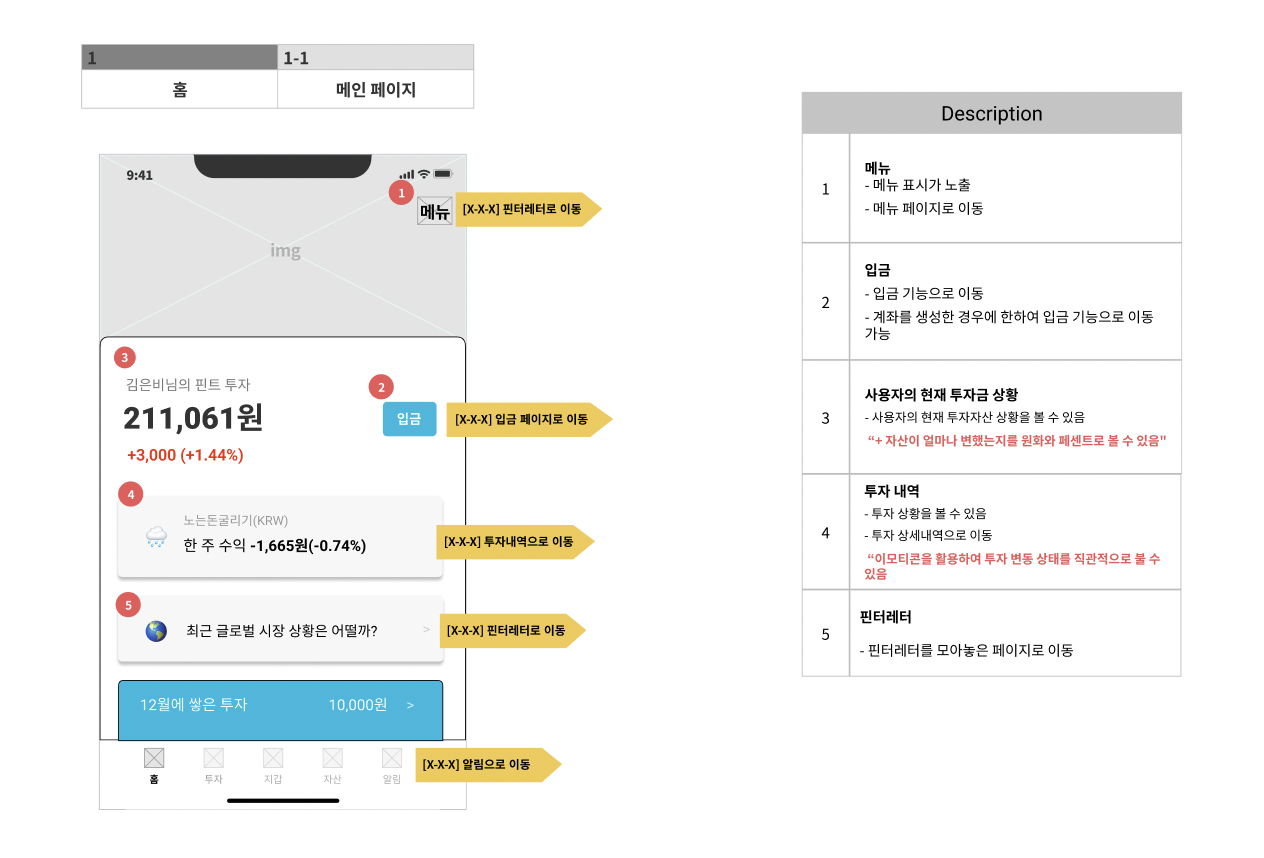
피그마를 활용하여 핀트 메인페이지의 와이어프레임을 만들어보았다.

만들어둔 와이어프레임에 디스크립션을 추가로 작성하여 스토리보드를 만들어보았다.
UX 라이팅 (기능에 대한 안내 혹은, 알림 문구 등) UX 라이팅 원칙을 생각하며 작성해보자.

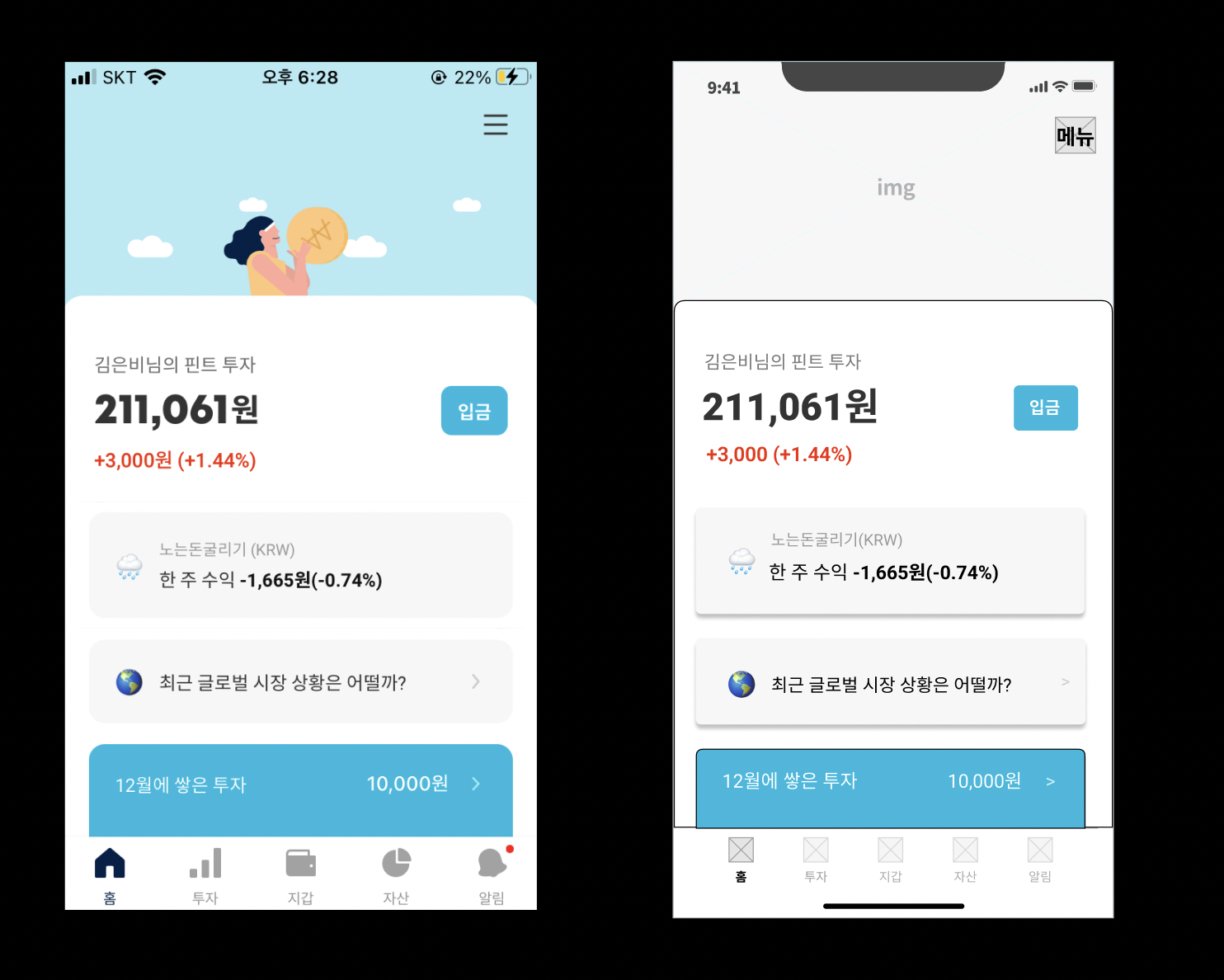
표시된 구역을 누르면 상세 투자내역을 볼 수 있는 페이지로 이동한다.
그러나 이동하는 표시도 없고, 이동할 수 있다는 안내멘트도 없어 사용자들은 초기에 어떻게 투자 내역으로 이동할 수 있을지 몰라 여기저기 눌러보게 된다.
UX라이팅을 통해 개선해보자.

노는돈굴리기(KRW)
한 주 수익 -1,665원(-0.74%)
⬇️
한 주 수익 -1,665원(-0.74%)
아이작의 투자내역 보러가기 >
'Product Management (PM)' 카테고리의 다른 글
| 구독형 매거진 롱블랙 웹 서비스 분석 (0) | 2023.02.01 |
|---|---|
| [코드스테이츠 PMB 15기] 애자일 도구 Jira 둘러보기 (0) | 2022.12.10 |
| [코드스테이츠 PMB 15기] 핀트(Fint)의 이해관계자 중심 유저 스토리를 작성해보자 (0) | 2022.12.08 |
| [코드스테이츠 PMB 15기] 스크럼 가이드 요약 (PO 프로덕트 오너, 스프린트) (0) | 2022.12.07 |
| [코드스테이츠 PMB 15기] 핀트(Fint)를 사용해본 사람이 느낀 문제는 무엇일까? (0) | 2022.12.05 |




