[웹 개발] 3. Ubuntu Linux에 APM을 사용하여 웹페이지 제작 (1) 오류가 났다.. 404 Not Found
* 참고한 블로그
맥 M1 에 우분투 설치 후 Apache , PHP , Mysql (APM) 설치하기
빠져 나올 땐 ctrl + z터미널 청소 : clear아파치 접속하기localhost(설치된 자기자신) 로 들어가서 확인./var/www.public.html -> 이곳이 document 루트index.html이 localhost 불렀을 때 최초로 뜨는 apache 화
velog.io


자동으로 Text Editor가 뜬다.
나는 Vim을 사용하고 싶어서 Vim을 따로 설치했다.
(리눅스 텍스트 에디터 같은 것. Vi에서 더 알록달록하게 업그레이드 된 텍스트 에디터라고 생각하면 쉽다.)
sudo apt-get install vim
vim이 설치가 되면
vim happyhacking.php
파일을 만들고
<?php
echo "Happy Hacking!";
?>
echo 라는 출력 문법으로 Happy Hacking! 이라는 문자열을 출력할 수 있다.

완료 후 esc를 누르고 :wq 를 입력하면 저장 후 빠져나올 수 있다.
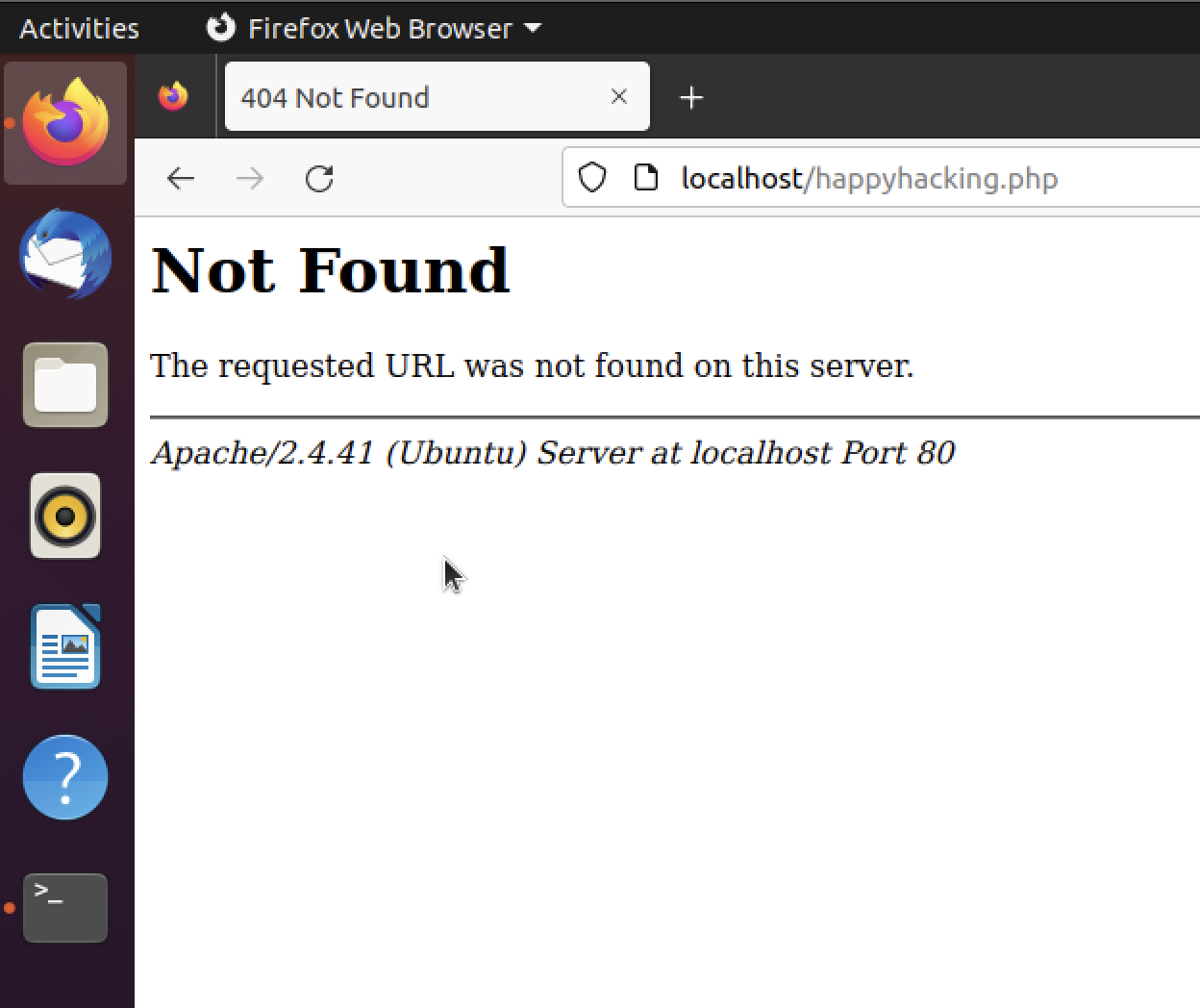
그리고 파이어폭스를 켜서 localhost/happyhacking.php 라고 주소 창에 입력하면

음...... 404 Not Found 오류가 뜬다.
404 Not Found
Not Found
The requested URL was not found on this server.
---------------------------------------------------------------
Apache/2.4.41 (Ubuntu) Server at localhost Port 80
아무래도 웹 서버가 없다는 말 같다.
오늘은 일단 여기까지.
웹페이지제작 https://seahippocampus.tistory.com/6
lamp server https://miinsun.tistory.com/58
vim 설치https://velog.io/@elhack/W1H2%EC%9A%B0%EB%B6%84%ED%88%AC-%EB%A6%AC%EB%88%85%EC%8A%A4-APM
W1_H2_우분투 리눅스 APM
우분투 리눅스 환경은 이미 구축해둬서 의외로 빠르게 끝날 줄 알았던 APM 세팅은 혼돈과 에러의 향연이었다...: https://blog.naver.com/shjee2217<span style="color:> - Apache 서버 구축 -> 웹 서버로 사
velog.io
-> 이 3개의 글을 참고해서 오류를 수정할 예정 (미리 찾아놓음)